How does the browser work?
did you ever wonder how browser loading data when you are opening any website or URL? let's go through the steps of how the browser renders content.
did you ever wonder how browser loading data when you are opening any website or URL? let's go through the steps of how the browser renders content from scratch.
to know how websites are working, first, we need to know what are the fundamental components behind them.
What are Web Browsers and Web Servers?
Web Browser
A Web browser retrieves information from other parts of the web and displays it on your desktop or mobile. it requests the server for the document and renders it on your browser.
Web Server
A web server is a computer/software which accepts and responds to the requests made by the web browser and sends the document to render on the client. Ex: IIS, Apache, nginx
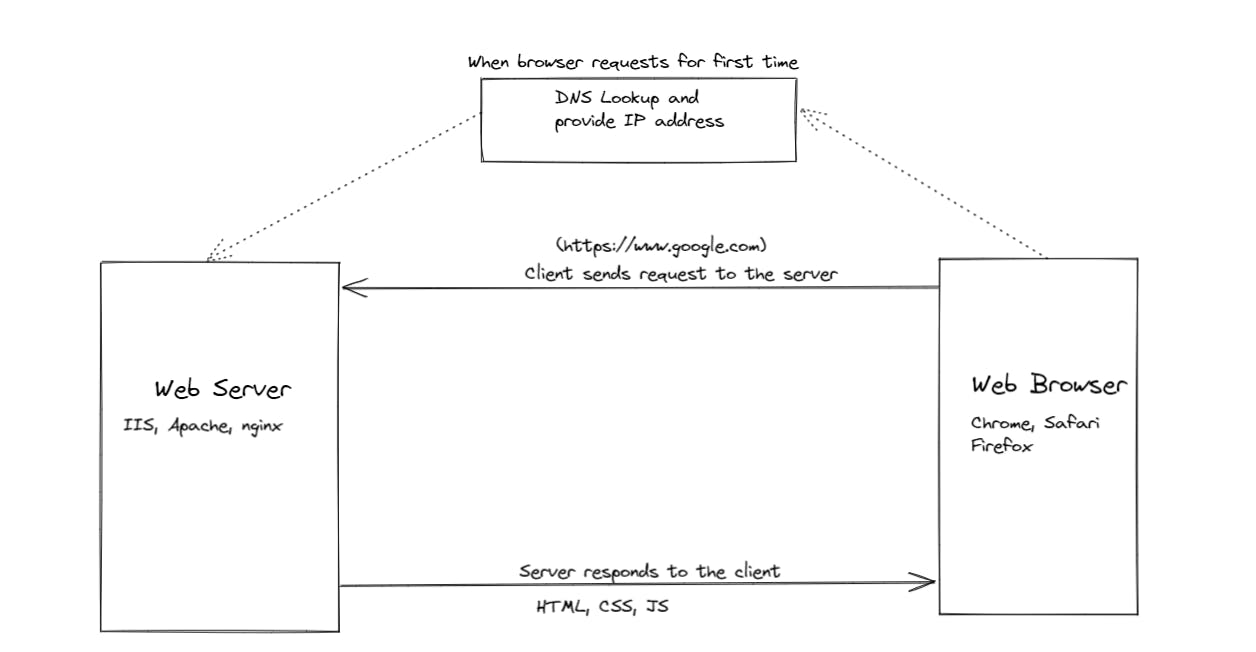
How do client and server communicate with each other?
 Let's consider you are opening google.com in the browser.
Let's consider you are opening google.com in the browser.
Your browser doesn't know the IP address of google, so the request will be redirected to DNS(Domain Name System) lookup which will translate a human-readable URL to IP address.
Once the connection is established with the server, it receives the request and replies with the response in the binary stream format.
Server can send anything(plain text, html document, images, JS files etc.,), browser will identify the type of response by content-type.
HTML Document - text/html
Images - image/png
JavaScript files - application/javascript
you can see more content-types hereNow browser knows what type of data is received, it begins rendering the data in the DOM
How do browsers render the content?
Let's say your browser received the HTML document from the server. so the browser starts rendering the content. will understand how a browser renders HTML content.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./style.css"/>
</head>
<body>
<script src="./script.js"></script>
</body>
</html>
Browser parses the above HTML response and renders it in the top --> bottom. it will start with tag and pauses when it finds assets i.e., tag(CSS, images, js files)
Browser will again send a request to the server asking for the CSS file. This process will be repeated until all the assets are loaded in the browser.
Tip: it is a best practice to bundle all the assets in a single file. It will reduce the number of calls to the server and this helps in loading the page faster